なんか最近のchrome、保護されてる、されてない、って表示しますね。きっかけは、グーグルの検索で、あなたはロボットではないですか?ってのがきたときなんですが・・・
確かにセキュリティは大事なことだと思います。日本人はその平和ボケからネットのセキュリティ知識が・・・って記事もみました。-_-;
で、自分のサイトは?・・・保護されていない・・・なんかこの文字列見るだけで不安になっちゃいますね。
訪問してくださった方々にも不安を感じさせてしまいます。
今回、思い切って、サイトの常時SSL接続対応化にチャレンジしました。
レンタルしているサーバー
ここ、、、
- 会社:XSERVER
- 契約:wpXクラウド(ブログ開始にぴったりなグレードA)
クラウドのメリットは、ブログ記事作成だけに集中できる、と言えば言い過ぎかもわかりませんが、サーバー管理知識はほとんど不要だと思います。
今回のSSL化もXSERVER社が準備している『SSL化補助機能』を利用するだけで、サーバー側の設定変更は終了です。
サイト常時SSL化のきっかけ
保護されていない、とかなんとかでてきたんで、試しに、https://って打ち込んでみました。あれっ、アドレス入力ボックス右端に異常サイン?
すっごく不安を感じません?
何も悪いことしていないのに、ここ危険って・・・
なので、SSL化状況確認のために、契約している XSERVER のサイトへ。。。
サイト常時SSL化手順
- wpXクラウド、管理パネルへログイン
- サイトのSSL化設定
- SSL化補助機能実行
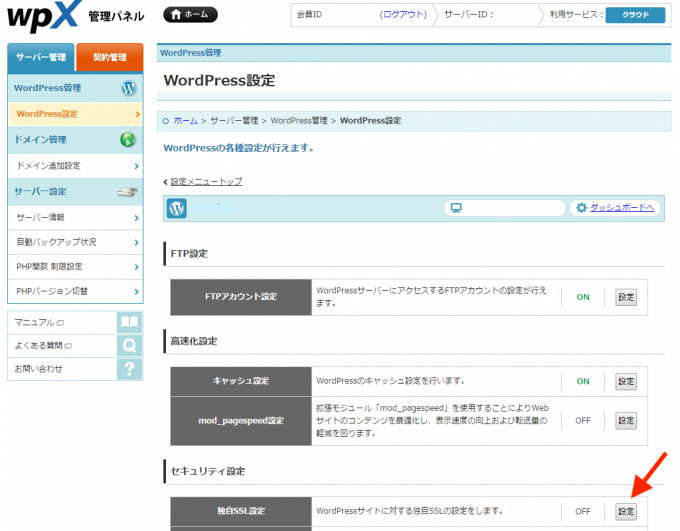
1. wpXクラウド、管理パネルへログイン
2. サイトのSSL化設定
上の画像内の「WordPress設定」をクリック
出てきた、セキュリティ設定の独自SSL設定、「設定ボタン」をクリック
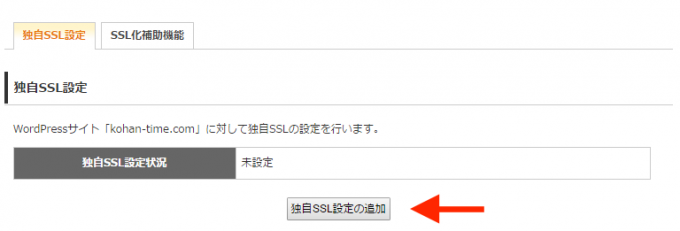
「独自SSL設定の追加」をクリック
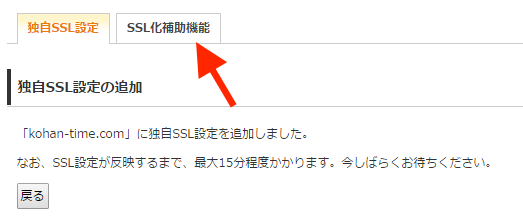
下段の「独自SSL設定を追加する(確定)ボタン」をクリック。CSR情報は任意ってなっていますので、チェックしませんでした。
以上で、設定終了。赤矢印は、次の項目用の表示です。
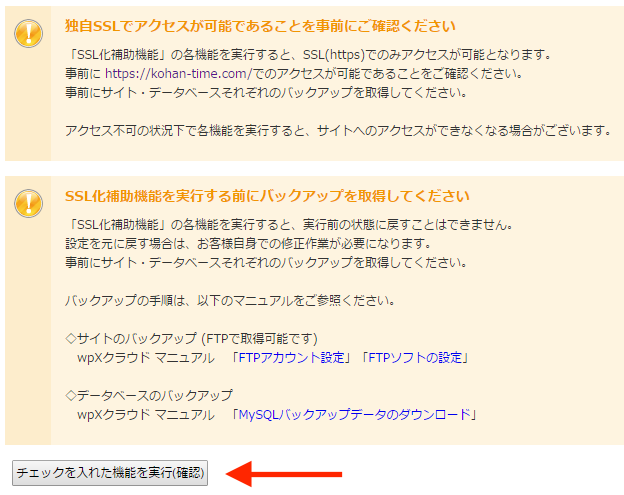
3. SSL化補助機能実行
SSL設定終了画面で、SSL化補助機能のタブをクリック。
4つある各機能は、サイトに合わせて選択するのですが、最初だと4つすべての実行が必要です。実行前に、オレンジバックの注意書きを読んでおきましょう。
全てにチェックが入ってるのを確認後、「チェックを入れた機能を実行(確認)」をクリック。
以上でSSL化、終了。
おおまかには、3ステップです。操作は、画面の指示通りに進めればいいので、サーバーの知識がなくても大丈夫でした。
サーバーのSSL化設定後の対応
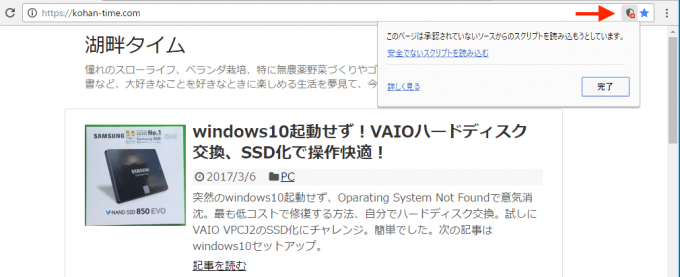
サーバーのSSL対応だけでは、保護された通信、ってなりませんでした。
当サイトの場合、次の2点で保護されないようになってました。
- amazon:おすすめウィジェット
- XM:アフィリエイトバナー
amazonは、商品リンク、検索結果リンクはOkなのですが、ここで利用しているウィジェットがhttpを参照しているようでした。ここは使用を控えることで対処。
XMは、http:// → https:// への変更でOkでした。
記事内のリンクは、補助機能でほぼOkだと思います。
保護された通信にならない場合、まずはASPが準備しているバナーやロゴのリンク文字列をみてください。script記載でhttp記載がない場合は、ASPへお問い合わせを ^_^
感 謝
変更直後、いつまで待っても保護されない・・・結局、サポートへ。
『どこかに、httpアドレス参照部がありますよ。』って、やんわりと。
で、SSL化=アドレス変更・・・http → https ってことに気づいて、保護化できない原因を見つけることができました。初心者のつらいところ・・・
また、サイトの管理画面だけで、SSL化できるシステム。これはとても便利で、作業時間短縮にもつながり、とても助かりました。感謝。。。
XSERVER社、利用する人の立場にたっていろいろチャレンジしてくれいるようです。あまり気にしていなかったのですが、今回のSSL化で大変お世話になり、顧客志向の強い企業だと感じました。
感謝、サポートの方、ありがとうございました。
これから、レンタルサーバーでブログをスタートさせようとされてる方、XSERVERおすすめです。
サーバー知識に不安がある方 → クラウド、自分で設定できる方 → レンタルサーバー、でいかがでしょう ^_^
XSERVERのレンタルサーバー、こちらも勉強のために使用しています。クラウドほど簡単にSSL化はできませんでしたが、なんとかSSL化終了しました。
興味のある方はこちらをみてください。















コメント