いろいろネットサーフィンしていると、ページが見つからなかった場合に表示する404ページがあります。デフォルトは、なんか味気ないですね。
なので、『Simplicity 404』で検索すると作者が404ページの作成例を紹介してくれていました。yhiraさん、ありがとうございます。
早速作成してみました。
手 順
- 404ページ用の画像準備
- 画像設定
- 404ページの外観をイメージ
- ウィジェットを設定
実際の操作
1. 404ページ用の画像準備
散歩コースに最適な近所の川辺を撮影してきました。
2. 画像設定
(手順概要)
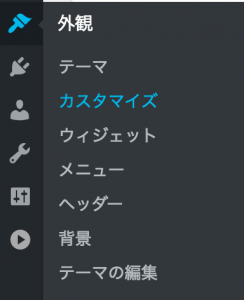
- 外観
- カスタマイズ
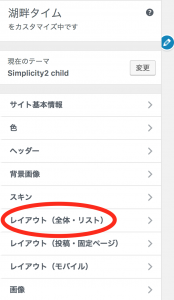
- レイアウト(全体・リスト)
- 画像選択
以下、実際の操作です。
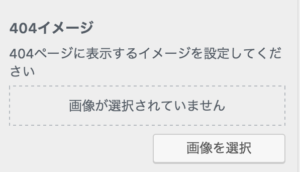
いちばん下へいくと、404イメージ設定箇所がみつかります。
ここで、「画像を選択」ボタンをクリック。
ここ(メディアライブラリ)にアップロード済みの画像を使用する場合は、その画像をクリック。
これからアップロードする場合には、タブ「ファイルをアップロード」をクリック。
ここに404ページに使用する画像をドロップ。(ファイルを選択することも可)
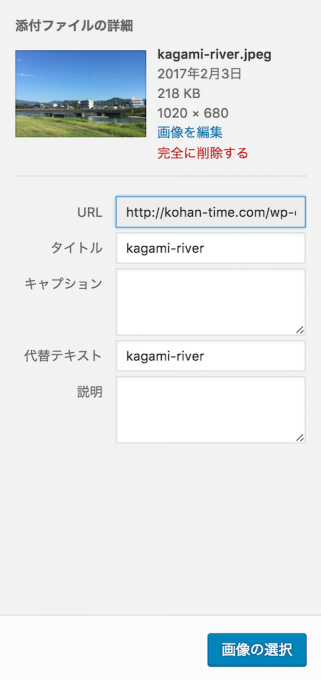
画面右端に上のような画像選択情報が表示されます。
その一番下の「画像の選択」をクリックすると、次のように画像が選択されます。
最後に、変更を保存します。上の方の「保存して公開」ボタンをクリックすると404ページ用画像選択は終了です。
この時点で、404ページを表示すると・・・
最上部の「ページが見つかりませんでした」はデフォルト表示のようです。特に変更の必要性は感じませんでしたので、そのままにしてます ^-^
3. 404ページのイメージ
上から、こんな感じで表示しよう、と。。。^^
- 写真表示
- テキストでお断り
- ひょっと見つかるかも、と検索ボックス
- おすすめの記事
4. 404ページ設定(ウィジェット)
(手順概要)
- 外観
- ウィジェット
- テキスト追加
- 検索ボックス追加
- 人気記事追加
以下、実際の操作です。
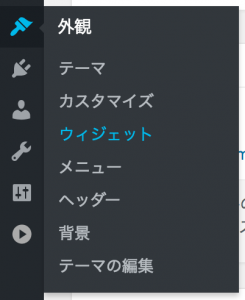
外観 → ウィジェット
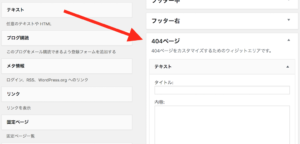
右側下方に「404ページ」があります。ここに左側のテキストをドラッグ&ドロップするとテキスト入力欄ができます。
タイトルへ「ページが見つかりませんでした。」と入力し、右下の保存をクリック。
次に、検索ボックスを設置。
左側の利用できるウィジェットに検索があります。
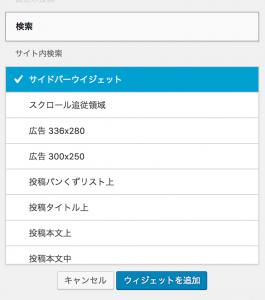
このボックスをクリックすると、プルダウンメニューがオープン。
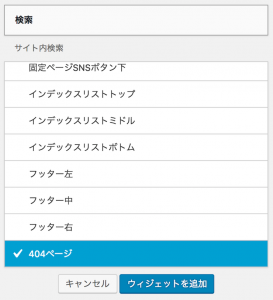
プルダウンメニューの最下段に 404ページ があります。ここをクリック選択し、ウィジェットを追加ボタンをクリック。
さきほどテキストを追加した404ページ、追加したテキストの下に検索が追加されます。
ここのタイトルによろしかったら、「検索をお試しください。」と入力し、保存をクリック。
次に、人気記事を追加。
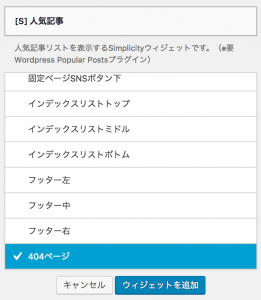
検索と同様、左側の利用できるウィジェットの人気記事をクリック。
プルダウンメニューから404ページを選択。
ウィジェットを追加をクリック。
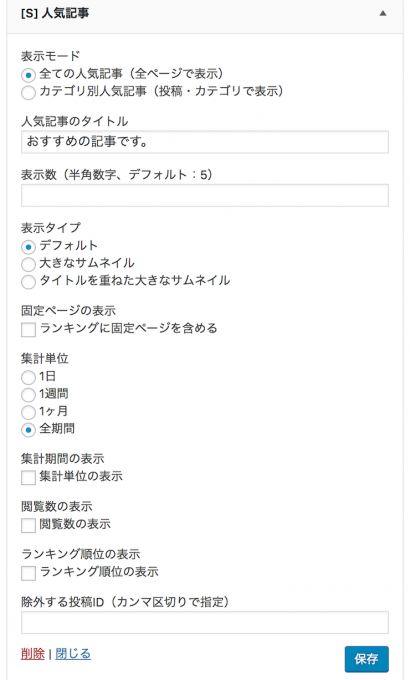
特に変更する箇所はないので、保存をクリック。
以上で、404ページの作成は終了。各表示文字や条件には個人差があると思います。
この時点で表示される、404ページはこんな感じです。
サイト構築情報は、こちらもご参考になれば幸いです。
メニューバーのサイト構築、もしくはカテゴリーのサイト構築へ進んでください。

























コメント