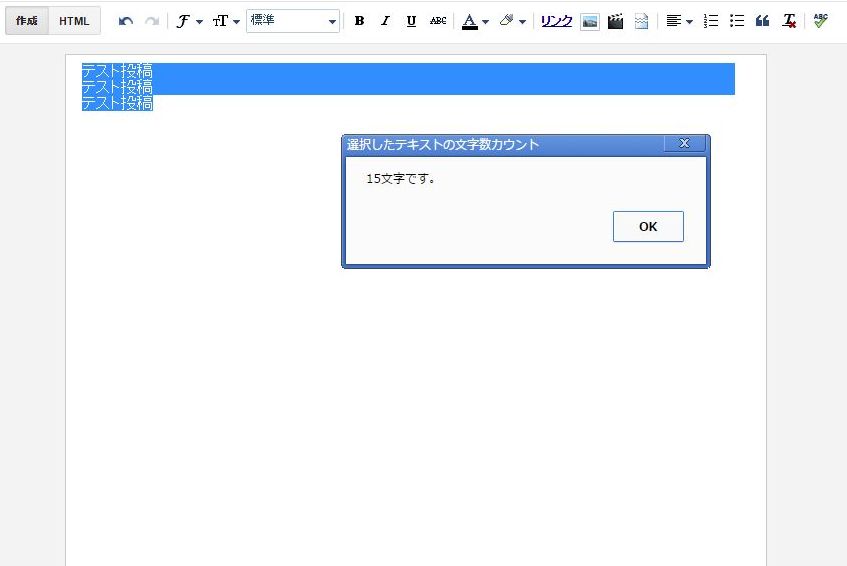
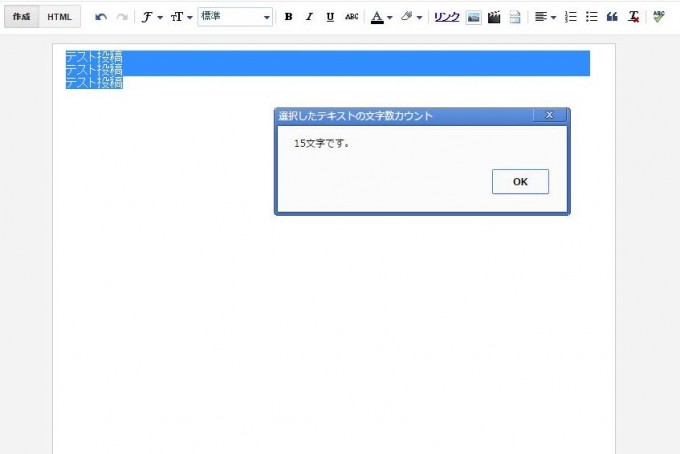
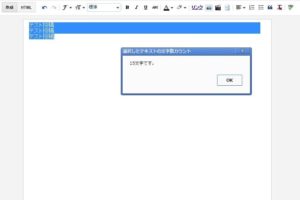
ブログ記事を書いてると、今何文字だろうって気になることがあります。いろいろ情報リサーチしているとchromeの機能を利用すると簡単に選択したテキストの文字数がカウントできることがわかりました。
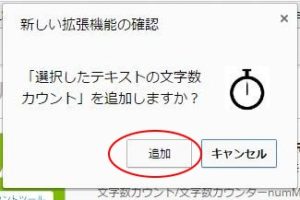
以下、設定手順の記録です。
この方法は、Bloggerのエディターなどで活用しています。このブログは。WordPressなので、エディタ内で文字数を表示してくれるため、特に必要性は感じません。
外出先などで、ScribeFireを使って下書きしている場合にも、文字数をカウントするのに便利です。
ScribeFireは、ローカル保存はできないので、文字コードと改行コードをブログエディタと同じ形式で保存できるように、NoEditorを設定して保存し、インターネット接続後、WordPressのエディタに貼り付けるか、再度ScribeFireに貼り付けて下書きアップするかしています。
人それぞれ、いろいろな使い方があると思います。私の場合、喫茶で記事を書いたりするので、ScribeFire、NoEditorは重宝しています。
なお、画像の貼り付けは、WordPressのエディタで行っています。ScribeFireでもアップはできるのですが、時間がかかるので不安を感じ、このような手順に落ち着きました。













コメント