iPhoneアプリ開発、第2時限目。iOSシミュレータの起動・終了、インターフェースビルダー試用、プログラムの第一歩、iPhone実機で動作確認、って感じ。
まずは、昨日作成したプロジェクトを開くことから、、、
プロジェクトオープン
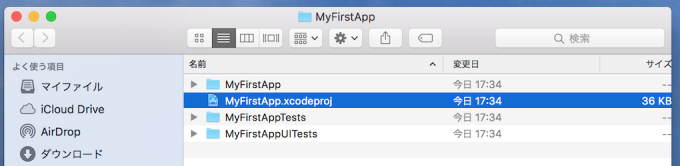
作成したプロジェクトは、普通に保存してたらデスクトップにフォルダとして存在しています。このフォルダをオープン。。。
青反転のMyFirstApp.xcodeprojを選択。
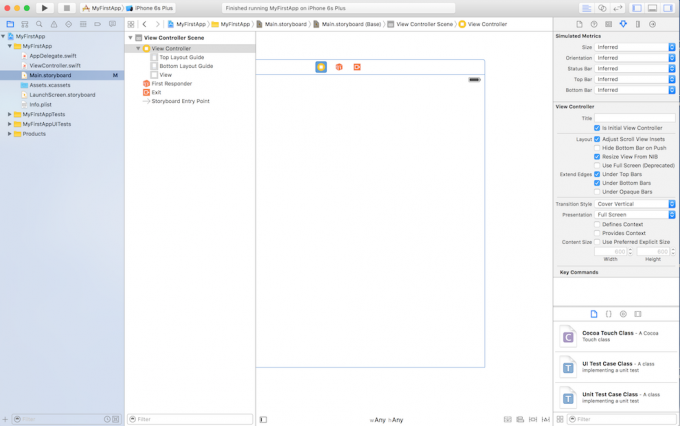
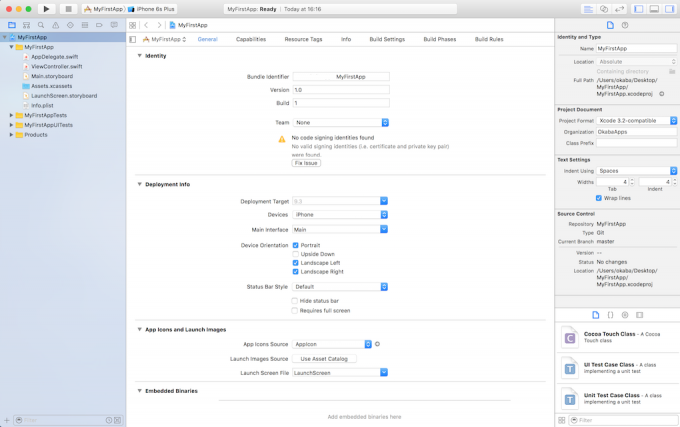
出た。
気になるビックリマークはありますが・・・・・
この画面でアプリの作成ができるのですが、本を見ながら試行すると理解しやすいと思います。私自身、本がないと試行できないですし・・・
iOSシミュレータ
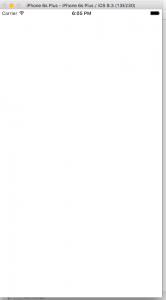
Runさせると、次のようなiPhoneの画面が現れます。
キャリア、時間、電池残量計・・・iPhoneの画面ですね ^^
作成したアプリのiPhoneでの表示状況をMacBook上で確認できるってイメージ。
Runボタン押すとこんなの出るかも・・・
最初だけだと思うのですが・・・Enableを選択。。。
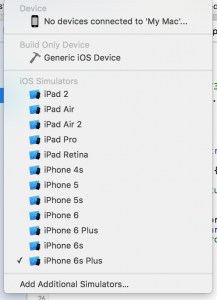
表示画面のサイズは、デバイスに応じていろいろ選択できますね。こんな感じ。
ふむふむ、と。
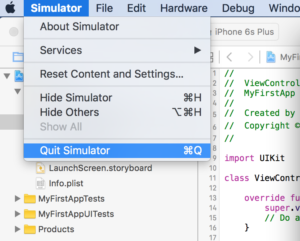
iOSシミュレータの終了は、、、
メニューに慣れてる方には予想通りでしょうか ^^
キーボードでは、commandキー+Qで同じく終了。Quit Simulatorの右側にcommnandのマークとQがあるので、わかりました。最初はなんだこれ?って感じでしたが、MacBookにやっとなれてきたようです。^^
インターフェースビルダー
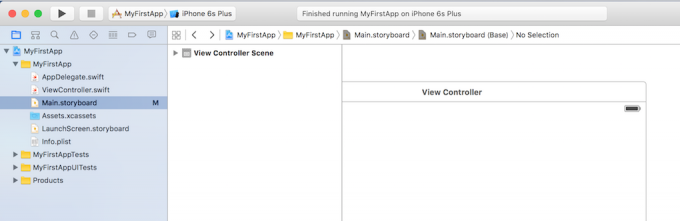
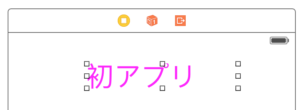
この画面がiPhone画面の設計なんですが、なかなかここに至れなかった・・・
ここで行き詰まり・・・
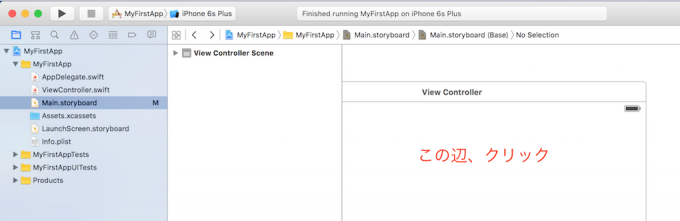
後で思えば簡単なことなんですが・・・これ・・・
この辺クリックしたらいけちゃった。他にも方法があるかもしれませんが、現時点ではこれしか・・・
少しずつ慣れていくと自己満足・・・
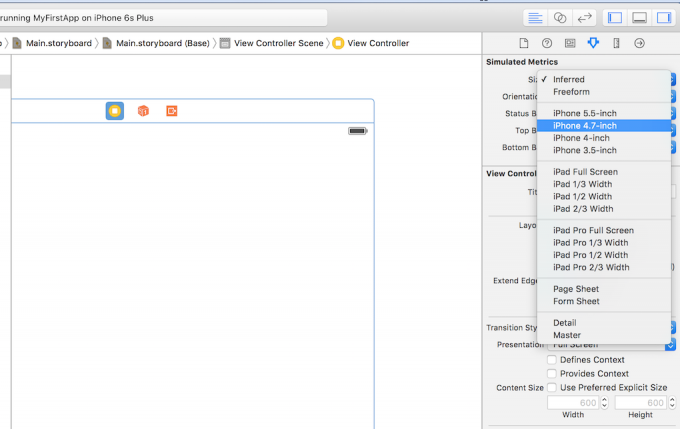
で、この画面を使って、まずは作成したいアプリのiPhone画面を決定。
選べる画面サイズを拡大してみるとこんな感じ。
結構種類があります。アプリをインストールした機種に応じて変更する、なんてことできるのかな? できるんでしょうけど・・・私にできるかどうかが大きな課題ですね。
徐々に学んでいけるといいな、と思います。この本、わかりやすく記載していくれているとは思うのですが、今回のように悩む初心者もいるのじゃないかな? 私だけかも -_-;
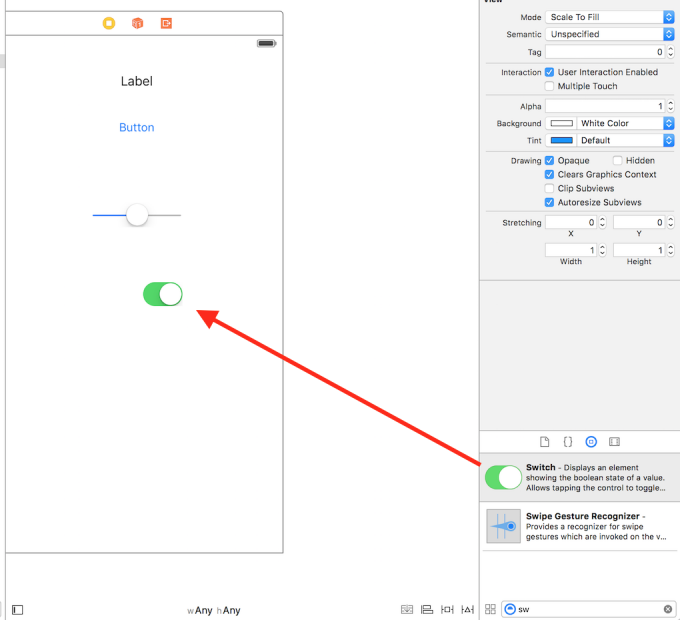
ここでラベル他、設置してみました。設置自体はドラッグで簡単にできます。こんな感じ。
へぇ〜簡単なんだって感じ。右下の欄に設置したいオブジェクト名を入力し検索すれば簡単。
ラベルだったらla、クリックするボタンだったらbuやらbutt、スイッチだったらswなど、スペル全てを入力する必要はないです。便利〜 ^^
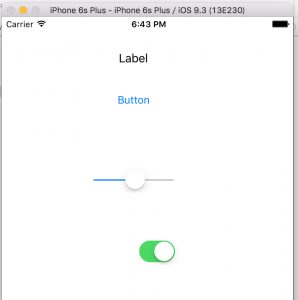
設置し終え、Runさせるとこんな感じ。ほぉ〜なるほど、、、ここまでは、わりと簡単じゃん、って感じ。
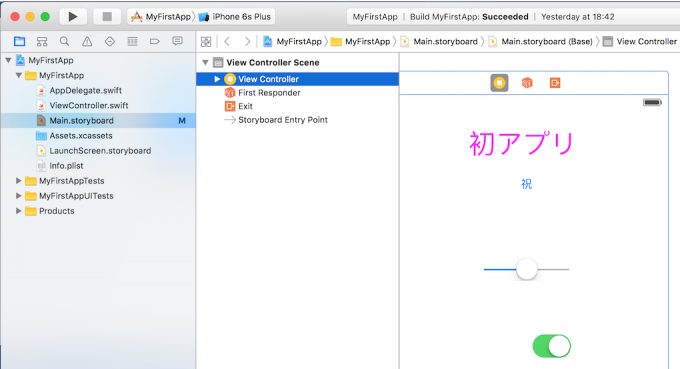
いろいろ触れててわかったんですが、次の図の中央部、View Controller Sceneの左の▶︎をクリックすると、下になにやら出て来ます。その中のView Controllerを選択するとオブジェクト設置画面が出てくるんですね。。。なるほど・・・
今までのことで、より詳細なことは、教本をじっくり見てください。今の所、著者の思惑通り、楽しみながら進んでいけてます。^_^
プログラムの第一歩
さて、初めてのiPhoneプログラム・・・教本に沿いながら、祝をクリックしたら「初アプリ」⇨「おめでと」と表示されるようにしてみよう。まったくの教本通りだと面白くないので、多少変更しました。
手順は、装飾画像の取り込み貼り付け、ラベルとボタンのswiftへの関連付け、ボタンのアクションの入力、って感じでしょうか。なんとなく理解できます。教本の書き方が上手だからかもしれない。
まず、画像の取り込み。ネット上のフリー画像を選択しました。
これ
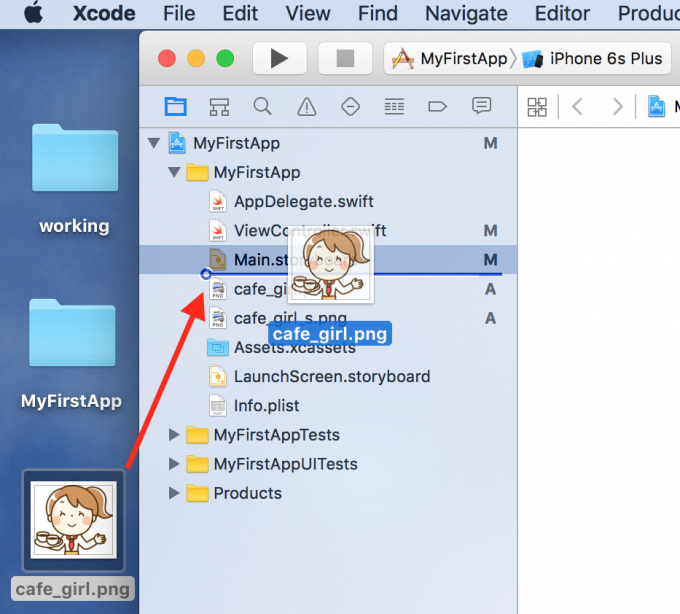
こんな感じでデスックトップ上に保存した画像をドラッグ。ドラッグ位置とかの情報は教本通りに実施。
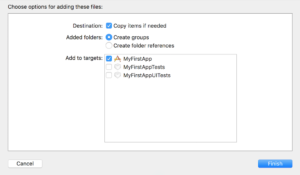
で、こんなのが出現。
ここも教本通りに設定して、Finishを選択。
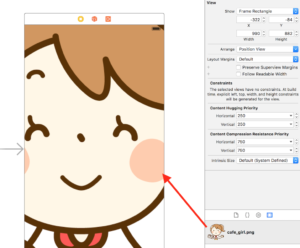
これで、右下に画像が表示され、利用可能になりました。で、インターフェイス画面へドラッグ・・・
ここで、とても困りました。画像の大きさを調整する設定が見つからない。昨日はこの対処で数時間・・・
画像枠を縮めればいいのか、と実行してみましたが・・・
画像そのものの縮小はできないみたいでした。どこかに設定があるのでしょうが、疲れてグッスリと夢の中へ・・・
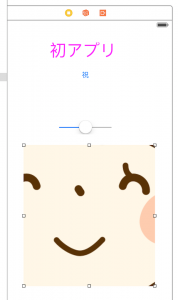
結局、画像そのもののサイズを小さくして、今回は逃げました。こんな感じになります。
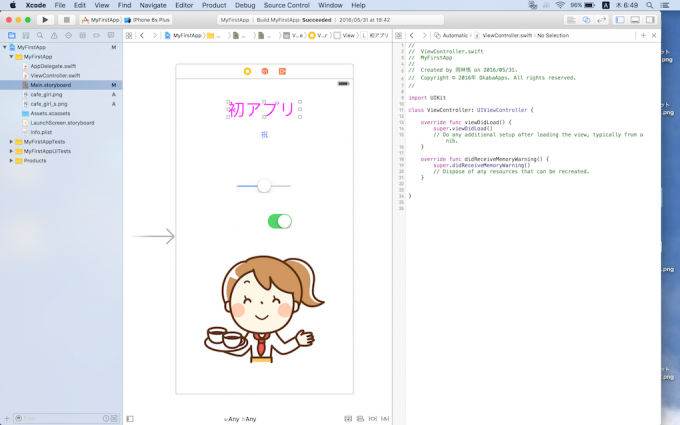
次にプログラムを入力するエディタを起動して、処理しやすいようにこんな感じにします。これも教本通り。
ほほぉ〜 ^_^
あとはラベルとボタンをClassのView Controllerに関連付けて、ボタンクリック時の動作を入力して、終了。
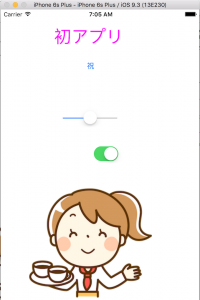
早速、Run・・・なんか簡単にできてしまった。ボタンクリックしたらラベル表示が変わるだけのプログラムなので、当然といえば当然でしょうか・・・
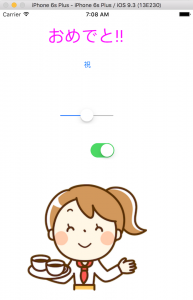
祝ボタンクリック。
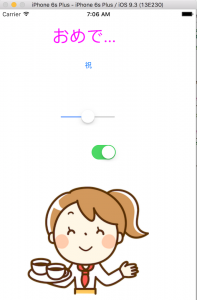
あめでとうが途中で切れた。ラベルサイズは自動で変更してもらえないのかな?
とりあえず、こんな感じでラベルサイズを増やして・・・
Run・・・
できたっと。^_^ ^_^
iPhone実機確認
さて、気になるiPhoneでの動作。この方法についてもわかりやすく書いてくれてました。実際にやってみたら、とても簡単でした。
実際に動作させるには、Preference画面でAcountsの登録が必要なようです。これも簡単でした。
iPhoneに作成されるアイコンがこれ
起動すると、、、
祝をクリック、、、
ちゃんと期待通りの動作をしました。簡単なプログラムなんですが、なんとなく達成感が^^
2時限目終えて
この教本、今のところ、とてもわかりやすく、理解しながら読み進んでいけてるようです。まだまだプログラミングの初歩なので、これから先何回つまずくかわかりませんが、続けてみようと思います。
この教本、amazonでよろしければこちらからどうぞ ^^
































コメント