MacBook12でSwiftによるiPhoneアプリ開発に挑戦11回目。今日は、Chapter10 オートレイアウトとSize、ってところを例題入力しながら読みました。iOSデバイスの画面サイズや見る方向(縦横)が変わっても対応する方法の説明があります。
Chapter10で学べること
箇条書きにすると
- オートレイアウトとプレビュー画面
- 中心からの距離で位置を決める
- 画面の辺からの距離を固定する
- 写真のレイアウト
- 設定の修正
- デバイスの回転、機種でレイアウト変更
ラベルを適当にレイアウトすると、
画面のセンターに表示するように設定すると、、、
横に回転・・・
これら、簡単な設定でできてしまいます。
毎回毎回シミュレータで確認するのがめんどうでしたら、アシスタントエディタのプレビューで確認できます。こっちが便利。。。
画面サイズを増やすと、、、
ほほぉ〜 便利〜
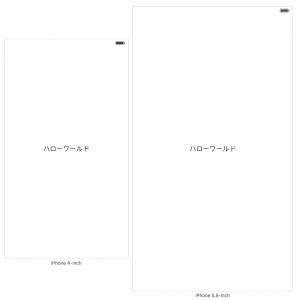
縦横同時表示も、
次は写真関係、、、
ふ〜んって感じ
写真の位置を右上からこんぐらいって設定するとこんな感じ、
縦表示と横表示、それぞれで設計すると、
左側は縦表示でボタン、右側は横表示でスイッチ、と本通りに設定してみました。
簡単、楽ちん、です。
前に読んでた本「世界一受けたいiPhoneアプリ開発の授業」のかすかな記憶も手伝ってくれたのでしょうか、なんか簡単でした。
読み終えて
ここは簡単でした。知りたいことがうまくまとまっていましたので、楽に学ぶことができました。
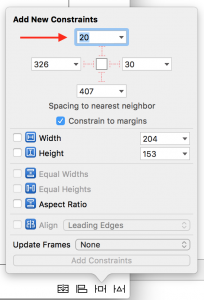
でも、一つ困惑したところがあります。Pin設定の「Add New Constraints」での数値入力です。数値入力後、数値を固定するところをクリックすると、何度か最初の表示値に戻り、設定したい数値にならなかったです。
数度、入力と固定を繰り返すとなんとか設定はできましたが、この現象、いまだに謎です。
次は?
次章は、Chapter11 アシスタントエディタとUI部品の使い方です。UIってUser Interfaceの略だと思うのですが・・・
徐々に単語も覚えていけるでしょう。今回のように楽に学べることを期待しています。
教本はこれ・・・Amazon・・・















コメント